Studying touch gestures with the Naver Maps app
This action… What did you say? Press and hold…?
When planning a mobile app service, you need to define user actions such as swipes and taps. However, there are times when the name of the gesture is confusing when writing a plan. (But press / press and hold)
Today, let’s look at the types and differences of touch gestures through the ‘Naver Map’ app. And let’s learn UI terms related to mobile gestures!
this write must read doing people:
- I want to know the types of touch gestures!
- I have no idea the difference between flicking and swiping!
pinch PinchWow spread Spread
#Zoom in and zoom out
Pinch and spread, also called ‘Pinch in’ & ‘Pinch out’, are usually used to describe a picture or range. reduce or to enlarge at the time usedo. Using two fingers to spread them outward is a spread, and gathering them inward is a pinch.
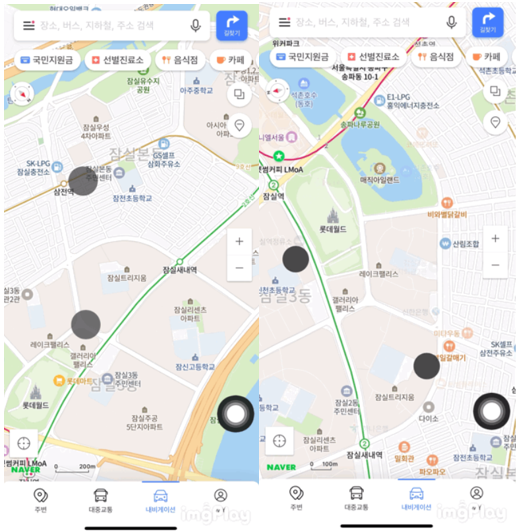
The Naver Maps app uses pinch and spread gestures to zoom in and out of the map.
Rotate
#rotate
Another touch gesture using two fingers is Rotate. Rotate, as the name suggests target want in the direction to rotate at the time usedo. In the Naver Maps app, when you want to rotate the map in the direction you want, you can rotate it using Rotate.

tab Tap
#If there is a click on the PC, there is a tab on the mobile.
A tap is a short tap on the screen with one finger. mobile device available at the time necessary most basic in action, mostly content or button to choose at the time usedo.
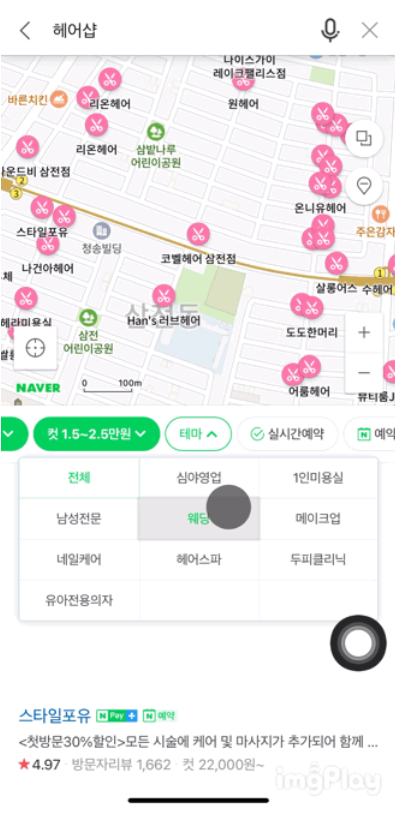
In Naver Maps, tap is the most basic action to select a button. You can use the tab to search for or search for a place you want.

double tab Double Tap
#If PC has double click, mobile has double tap.
Double-tap is a gesture of tapping the screen twice in a row, like a double-click. Double tap is usually the screen magnified in the state double by tap screen one in a state turn back or, usually in the state double by tap screen to enlarge will do at the time usedo. ‘Instagram’, a fresh application of mobile gestures, also uses double taps to like posts and switch accounts.
In the case of double tap, there may be confusion with the action you want to just tap. user wrong would have used at the time critical issue there is on the function double tap do not use does not. (Am I the only one who made a mistake while spying on Instagram posts and clicked likes by double-tapping…)
If you double-tap the screen in the Naver Maps app, you can see the map a little more enlarged.

Press Press
#Press and hold
Press is the action of pressing your finger firmly on the screen. mostly fast task do number there is Shortcutsecond to provide at the time usedo. Press is not a gesture that can be easily learned by users who do not have high IT literacy. therefore importance High function press furnace make it work doing that is to the user hard to be felt number have.
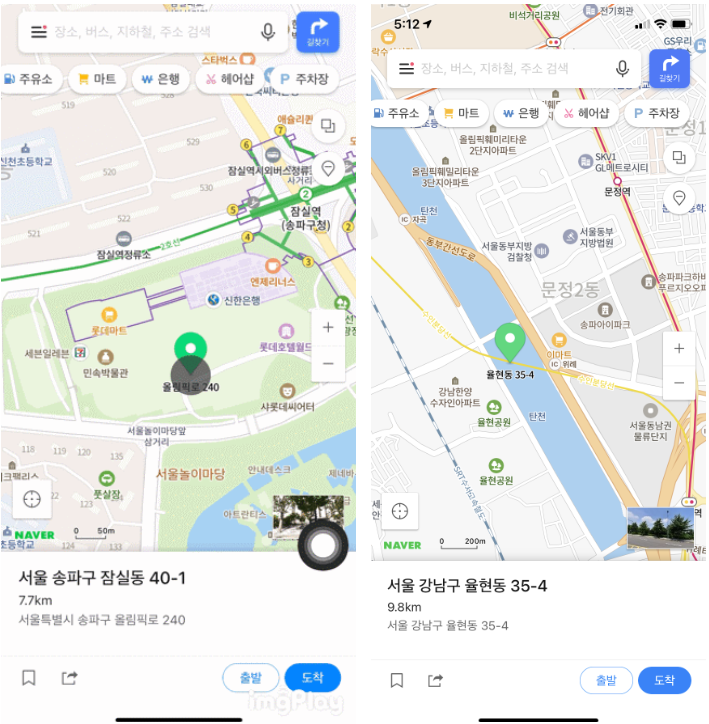
If you press a specific location within the Naver Maps app, you can check the detailed address of that location. In the case of a building, you can check the detailed address by just tapping, but you can see the address even if there is no building by using the press. This function seems to have been implemented with Press because it is not a necessary function.

swipe Swipe
#Swiping the screen #Most used gestures
Swipe is probably the most heard touch gesture. finger Straight in the direction move action bring out. Because swipe is a gesture that users can easily perform with one finger, extensively apply It is possible. Scrolling to show content by moving horizontally or vertically also uses swipe on mobile.
You can use the Smart Around function by swiping from the bottom to the top of the Naver Maps app home. And by swiping horizontally, you can swipe through the photos to view them.

panning Panning
#Move around in different directions
panning is one finger flock without moving movementto be. The biggest difference from swiping is that while swiping is a motion in only one straight line, panning allows recognition of all directions of movement until you lift your finger. Because see delicate in motion suitable, line draw or big screen moving let’s see will do at the time usedo.
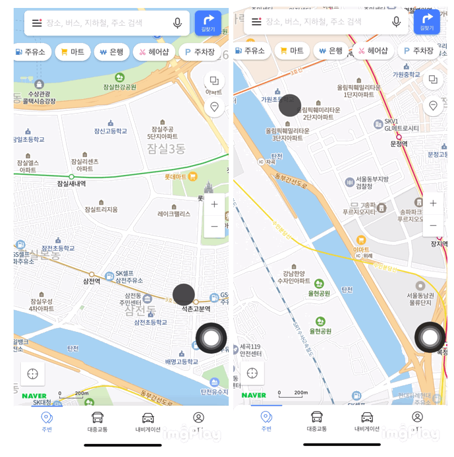
In the Naver Maps app, panning was applied when moving the map to check it.

flicking Flick, and with swipe difference
#what the hell are you… #The reason why it is difficult to find examples of flicking
The most stressful part of studying mobile gestures was flicking. Flicking is one with your finger fast line draw it’s a gesture. What the heck is the difference between a swipe and a swipe? If you just swipe quickly, is it flickering? It was also difficult to find an example of flicking that is distinct from swiping. (It’s flicking and it’s not much different from swipe applied)
and hierarchically Pan > Swipe > FlickThere is an inclusion relationship… It was so abstract that I mightn’t understand it well. So I searched deeply and found something like this in the iOS developer documentation.
It’s up to the person making the app.
Eureka! Yes. Flicking, swiping and panning Each gesture abstractly categorized on pass does not. If you want to distinguish between flicking and swiping in each app, it is said that you can define the gesture starting point, distance, and speed ‘on your own’ and arbitrarily.
and this point is Most of app service flicking and swipe not distinguish without using reasonAll. When users use the app, they say, ‘In this case, Flicking! In this case, ‘swipe’ to distinguish and do not use. If flicking and swiping with similar motions produce different results, it will bring great fatigue to the user.
So you were worried regarding the difference between swiping and flicking. Don’t stress now.
still flickering example looking if you want!
In general, in flicking, it is said that even if a user releases a finger following making a gesture, the object moves in that direction or the speed of the gesture affects the object’s reaction.
The most legitimate example here is probably the game of tossing a ball. Even if the user releases his/her hand following flicking, the ball continues to go in the direction it was going. And the user’s flicking speed affects the ball’s speed.

Reference: thank you teachers
Jjorep service planner brunchAfter editing the article posted on , Mobi Inside introduces it once more.
![]()




