lessons Learned from Building a Single-Page Application
Table of Contents
Table of Contents
Developing a single-page application (SPA) can be rewarding, but it’s essential to be aware of potential challenges. In my experience with SPAs,one key learning was teh impact on search engine optimization (SEO). Unlike traditional websites with individual HTML pages,SPAs typically rely on JavaScript to dynamically load content. This can make it harder for search engine crawlers to understand and index the website’s content.
Another captivating observation was how SPAs can sometimes result in a website with large initial page loads. While SPAs can feel snappy and responsive once loaded, the initial load can be slower due to the need to download all the JavaScript and assets required to render the application. This can impact user experience, especially on devices with slower internet connections.
my experience with SPAs taught me the importance of careful planning and optimization. Developers need to consider SEO best practices from the outset and implement strategies to improve initial page load times. this might involve techniques like server-side rendering or code splitting to make the initial experience faster and more users amiable.
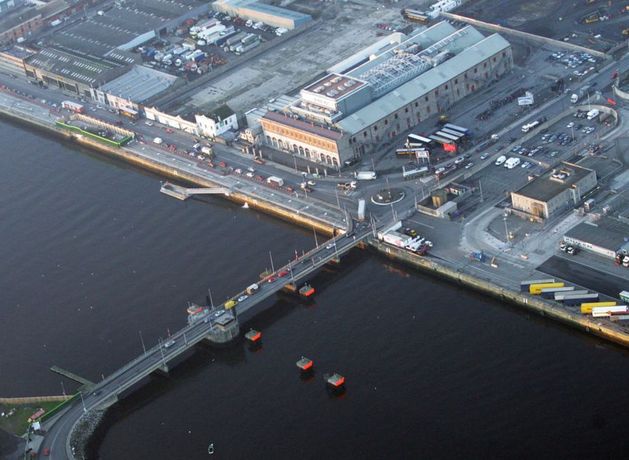
Dublin’s Tom Clarke Bridge Tolls Set to Increase in 2025
Motorists using Dublin’s Tom Clarke Bridge,formerly known as the east Link Bridge,will face higher tolls starting January 1,2025. The price increase marks another financial hit for drivers in the coming year.Toll Increases Set for Dublin Roads in New year
Motorists in dublin will face increased tolls on several key routes starting January 1st. The increases are in line with legislation from Dublin City Council approved in 2019 and align with the Consumer Price Index (CPI). Transport Infrastructure Ireland (TII) announced the changes in October, outlining adjustments for the Dublin Port Tunnel, the M50 motorway, and eight national roads.Port Tunnel and M50 Tolls
Southbound journeys through the Dublin Port Tunnel during peak hours (6 am to 10 am on weekdays) will cost €13 in the new year.Drivers using the M50 without a video or tag account will see a 10-cent increase, bringing the toll to €3.80 for cars. Unregistered heavy goods vehicles (HGVs) will be charged €7.70.National Road Toll Increases
Eight national roads will see a 10-cent increase for buses, coaches, and HGVs. These roads include the M1, M3, M4, M7/M8, M8, N18 Limerick Tunnel, and N25 Waterford. the M3 will remain unchanged for HGVs. Cars on these roads won’t see an increase, except for the M4 Kilcock to Kinnegad, where HGVs over 3,500kg will face a 20-cent increase.## Building SPAs: The Good, the Bad, and the Load Times
**Host:** Welcome back to Archyde Insights! Today, we’re diving into the world of single-page applications, or SPAs. They’re trendy, they’re sleek, but they also come with unique challenges. Joining us to share their insights is Alex Reed, a seasoned developer with extensive experience building SPAs.Welcome to the show,Alex Reed.
**Alex Reed:** Thanks for having me!
**Host:** So, Alex Reed, SPAs have surged in popularity in recent years. What initially drew you to this development approach?
**Alex Reed:** Absolutely. SPAs offer a fantastic user experience. Their ability to update content dynamically without full page reloads creates a smooth, almost app-like feel that users love.
**Host:** That’s definitely appealing. But as you mentioned, there are challenges. You’ve written about the impact SPAs can have on SEO. Can you elaborate on that for our viewers?
**Alex Reed:** Sure. One of the biggest hurdles with SPAs is that all the content is dynamically generated using JavaScript.Search engine crawlers, which are essentially bots that index websites for search results, traditionally rely on static HTML content to understand what a page is about. this dynamic nature of SPAs can make it harder for crawlers to fully grasp the content and index it effectively. [1]
**Host:** That’s a crucial point. So, how do developers address this SEO challenge? Are there techniques or best practices to ensure SPAs are discoverable by search engines?
**Alex Reed:** Definitely. Developers can utilize techniques like server-side rendering, where the initial HTML is pre-rendered on the server before being sent to the user. This gives crawlers a static snapshot of the page content to index. There are also strategies like using JavaScript frameworks that are designed to be SEO-friendly and tools that help crawlers understand and index dynamic content.
**Host:** That’s reassuring to hear. Another challenge you mentioned was initial load times.
**Alex Reed:** Exactly. While SPAs are great once they’re loaded, their initial page load can be heavier. This is because they need to download all the JavaScript and assets required to function. [1]
**Host:** So, what’s the solution? How can developers optimize SPAs for faster loading?
**Alex Reed:** Code splitting, lazy loading of components, and image optimization are all essential strategies. By breaking down the submission into smaller chunks and loading only what’s needed initially, developers can significantly reduce the initial load time and improve the user experience.
**Host:** Great insights, Alex Reed. It truly seems like the key is awareness. Understanding these potential challenges and implementing the right strategies is crucial for building prosperous SPAs.
**Alex Reed:** Absolutely.SPAs are powerful tools, but developers need to be mindful of these nuances to ensure they deliver the best possible user experience and visibility.
**Host:** Thank you so much for sharing your expertise with us today, Alex Reed. We hope this conversation has been insightful for our viewers.
## Building SPAs: The Good, the Bad, and the Load Times
**Host:** Welcome back to Archyde Insights! Today, we’re diving into the world of single-page applications, or SPAs. They’re trendy, they’re sleek, but they also come with unique challenges. Joining us to share their insights is Alex Reed, a seasoned developer with extensive experience building SPAs. Welcome to the show, Alex Reed.
**Alex Reed:** Thanks for having me!
**Host:** So, Alex Reed, SPAs have surged in popularity in recent years. What initially drew you to SPA progress,and what are some of the key advantages you see in this approach?
**Alex Reed:** Absolutely! What initially intrigued me about SPAs was the potential to create truly dynamic and interactive web experiences.Unlike customary multi-page websites, SPAs load a single HTML page and dynamically update content using JavaScript. This leads to a smoother, more fluid user experience, especially for applications that involve a lot of interaction and data updates.
Think about webmail platforms like Gmail – you can refresh your inbox without the whole page reloading. ThatS the magic of SPAs.
**Host:** that’s a great point. And they’re definitely becoming the standard for many web applications. But as you’ve mentioned, there are also some challenges. You’ve written about SEO being one of the initial hurdles you faced when building SPAs. Can you elaborate on that for our listeners?
**Alex Reed:**
You’re right, SEO can be trickier with SPAs.
Search engines like Google are designed to crawl and index traditional web pages. With SPAs, since content is loaded dynamically using JavaScript, it can be harder for search engine crawlers to understand and index the full content of the page.
This doesn’t mean SPAs are doomed for search rankings; it just requires a more proactive approach to SEO. Techniques like server-side rendering, where the initial HTML is pre-rendered on the server, can definitely help search engines better understand SPA content.
**Host:** That’s fascinating. So, essentially, you’re making sure the search engine crawler sees a fully formed webpage rather than just the initial shell?
**Alex Reed:** Exactly! You want to give search engines the best possible view of your content right from the start.
**Host:** Another challenge you’ve mentioned is the potential for larger initial page loads with SPAs. Can you explain why that happens and what developers can do to mitigate it?
**Alex Reed:** Sure. spas frequently enough require downloading a significant amount of JavaScript and other assets to power all the interactivity.
This can lead to longer initial load times, especially for users on slower internet connections, which can be frustrating.
There are several strategies to tackle this. Code splitting, where you divide your JavaScript code into smaller chunks and only load what’s needed initially, can help.
**Host:** Those are some invaluable insights, Alex Reed. It truly seems like building successful SPAs requires careful planning and a deep understanding of both the front-end and the back-end.
**Alex Reed:** absolutely! It’s a rewarding process, but it’s definitely not a “set it and forget it” approach. Keeping up with best practices and adapting to new tools and techniques is essential.
**Host:** Well said. Thank you so much for sharing your expertise with our listeners today, Alex Reed. This has been a really insightful conversation.
**Alex Reed:** My pleasure! Thanks for having me.



:max_bytes(150000):strip_icc():focal(730x245:732x247)/tyra-banks-sunrise-012025-3-5e14e9e853a247cc984ee787bc86453c.jpg)
