It would be nice to be able to create and use basic icons by hand, but it is often not possible for startups or side projects to have such an environment. However, I don’t like it because it’s not a consistent style to use the basic icons that have been posted here and there.
Today, I would like to introduce a place where you can check 280 basic icons according to 3 styles and copy them in SVG and JSX format respectively. In particular, it is characterized in that it can be freely used in Figma by supporting separate figma files. Right away ‘heroicons‘no see.
Over 280 free icons for commercial use at a glance!
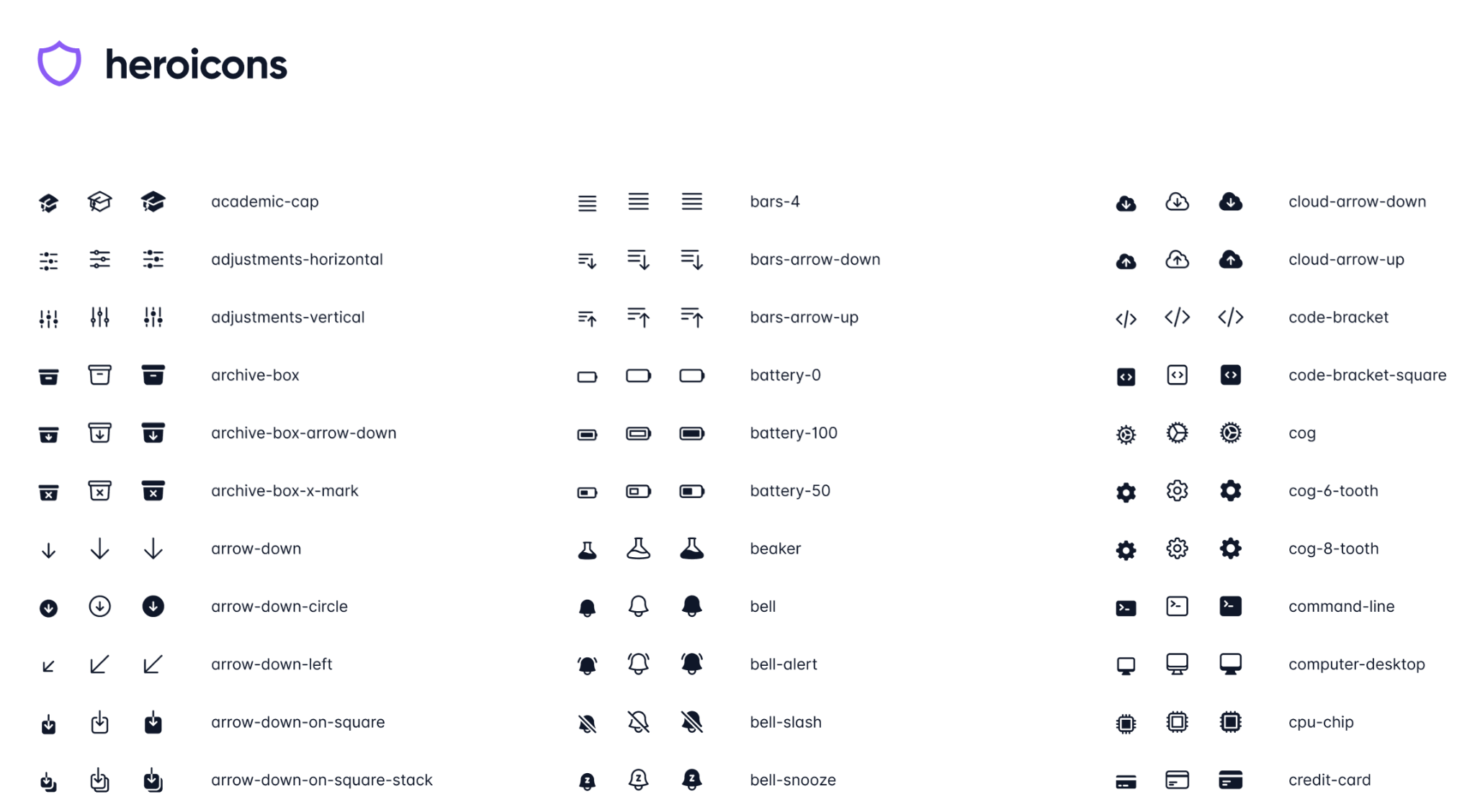
About 280 basic icons are registered in ‘heroicons’ to be introduced today, and you can check the contents according to three styles: Outline∙Solid∙Mini. It also has an MIT license as standard, so you can use all the icons provided here commercially.

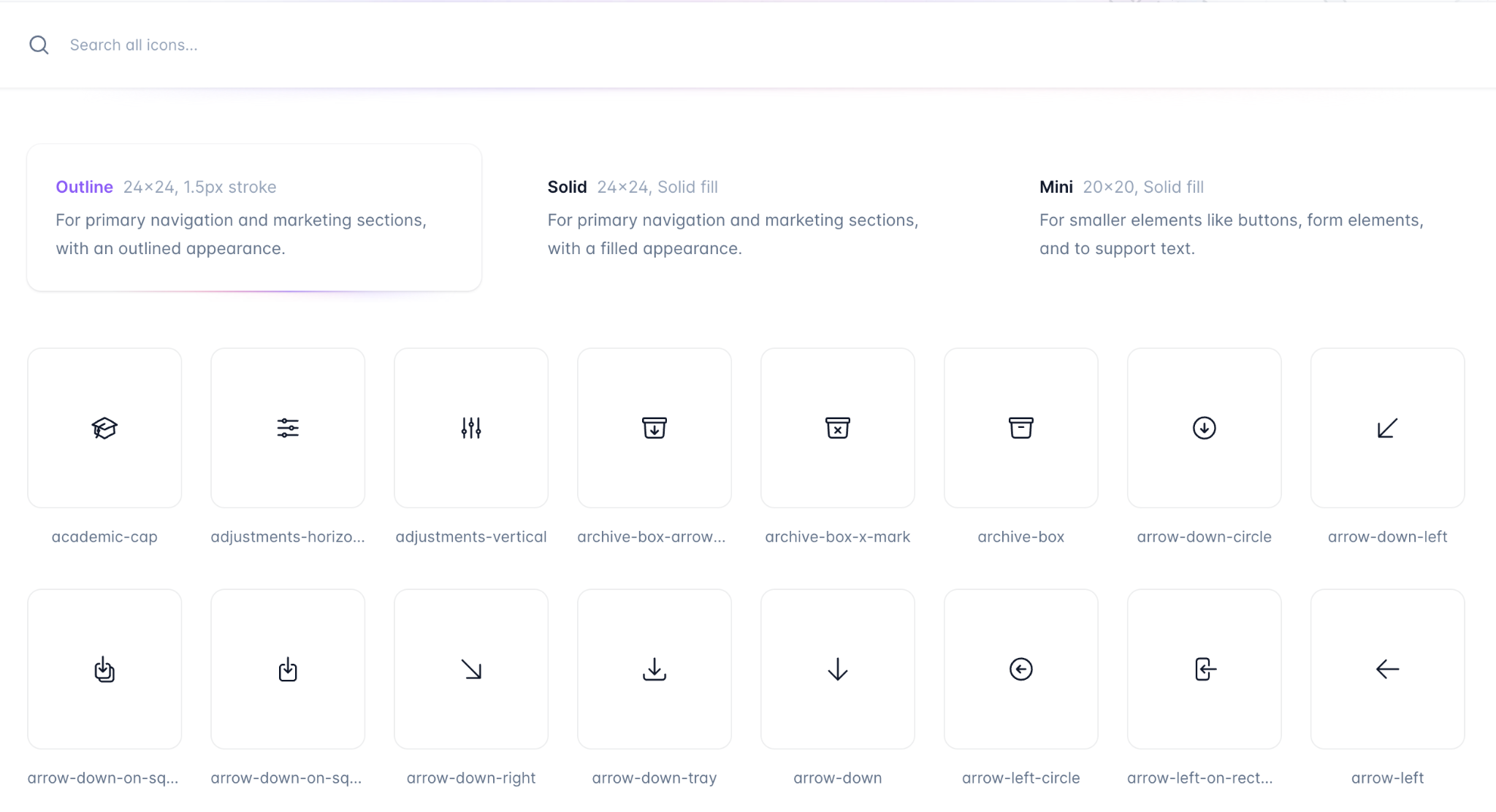
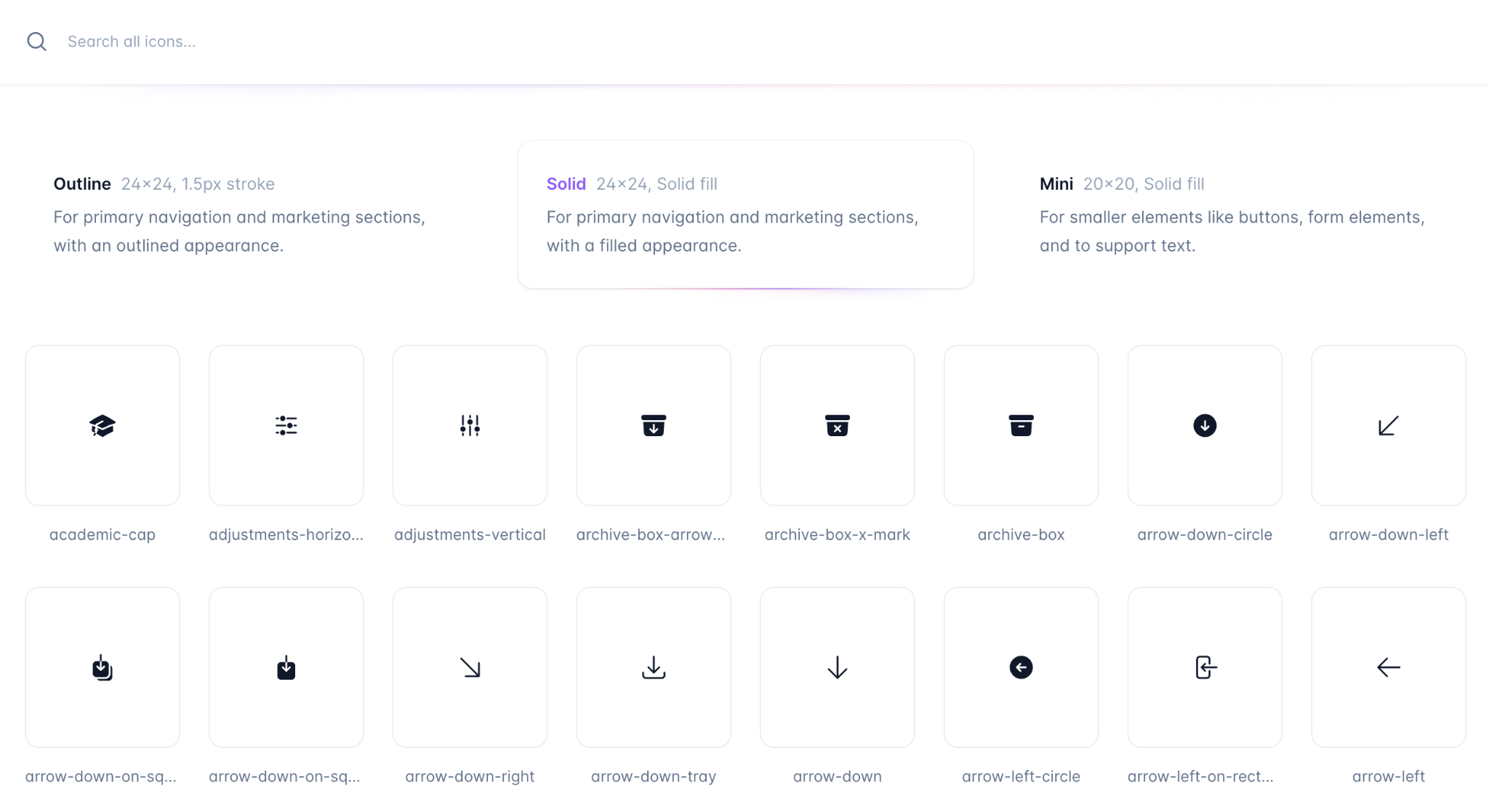
Screen configuration is simple. You can scroll through the 280 icons provided by default on the homepage screen and check them one by one, and you can search for the icon name you need, such as ‘arrow’. Below the search bar, a kind of ‘filter’ that allows you to specify ‘style’ is provided. It provides a detailed description of the style and its size, so you can easily click and check the icon according to the style.

When providing in one style, there are cases where you have to give up using a good icon because it does not fit the service. Fortunately, you can quickly see the three styles you use most, so you can quickly gauge their fit. It’s also attractive that you can scroll to the icon you need, change the style to see, or copy and compare each icon according to style.

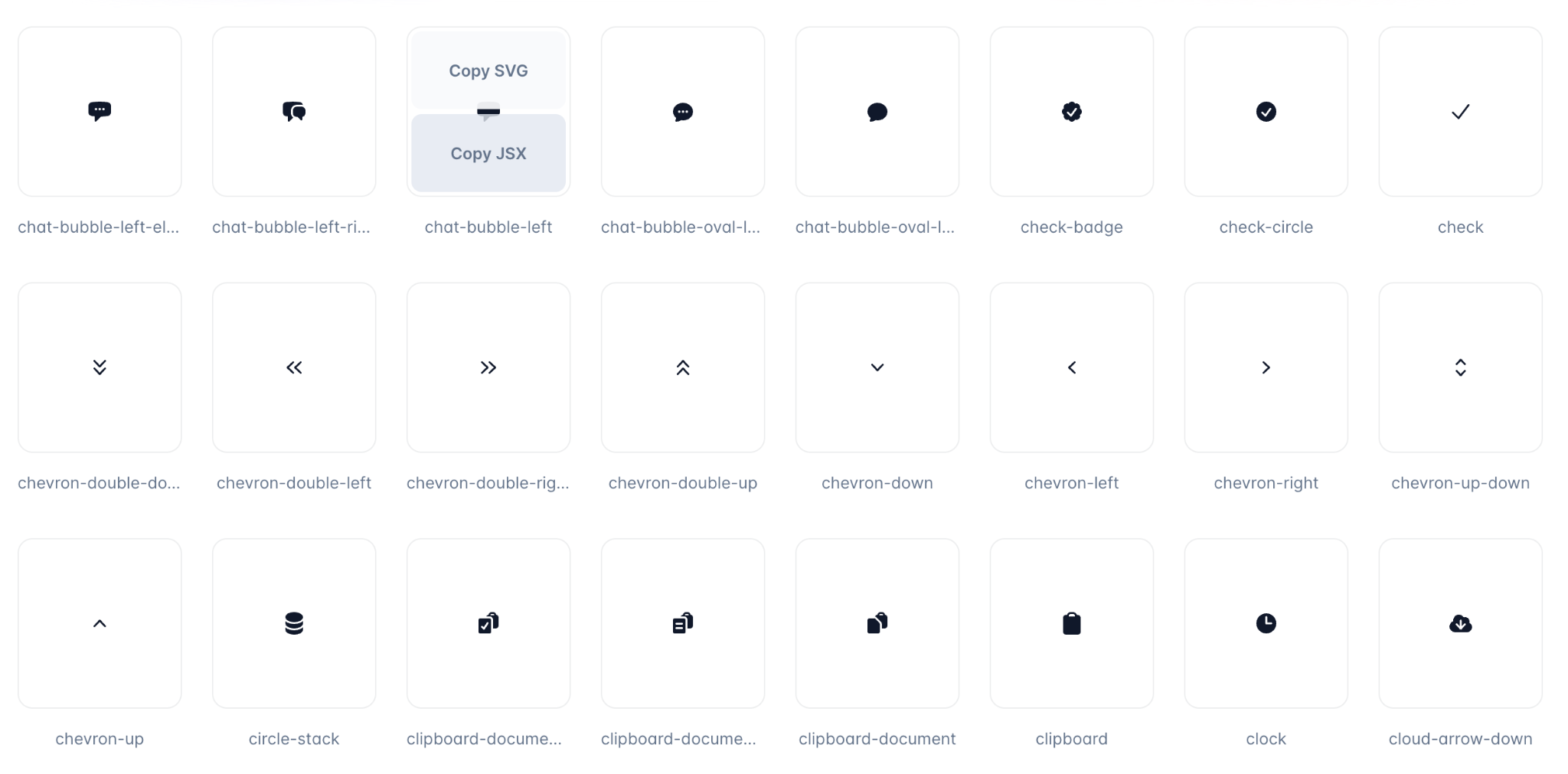
There are two main ways to use icons directly. One is to click the icon you like and want to check and copy it in SVG or JSX format. This has the advantage that it can be applied and checked directly to the service. It’s also a useful way to quickly copy and use the icons you need. This is because even if it is a basic icon, it is not common to apply 280 or more in batches.

Another way is to use a figma file. Unlike on the web, figma files can be viewed at a glance by three different styles of the same icon. In particular, the entire icon can be checked and edited in units of figma files, which is useful for screen work.

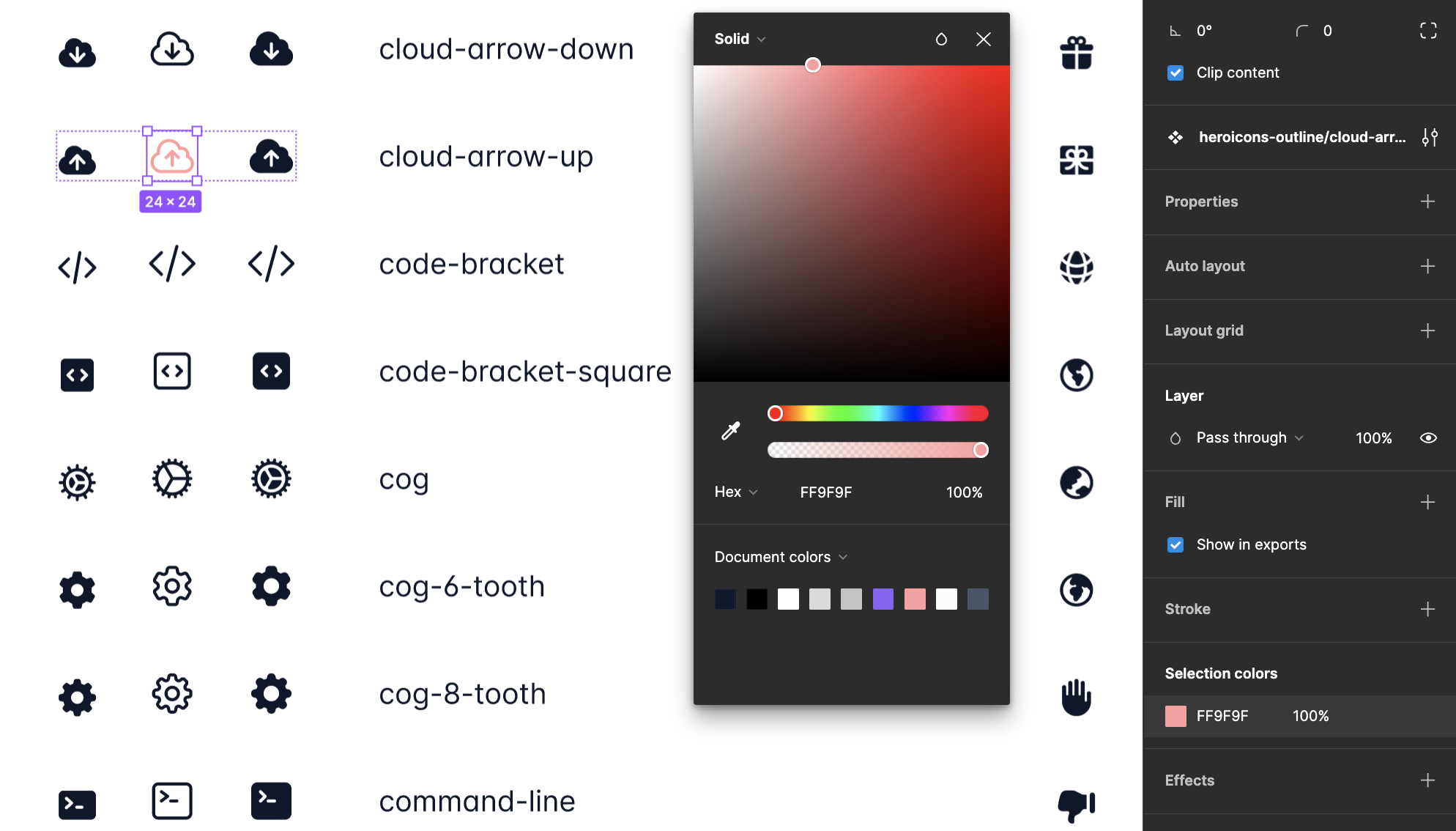
This is a picture of changing the color following checking the icon in the figma file. If you actively use the figma file like this, you can specify a color that fits well with the service or object you want to apply and visually check it right away. It can also be easily applied to the screen you are working on. On the web, you can check the icons by style, so it is sometimes difficult to compare the overall appearance, but the Figma file is good for applying similar tone colors to icons of different styles and checking them.

It’s also convenient to have the whole figma file open and look at them one by one to see what basic icons we need. I think that providing the figma file itself is a way to increase icon usability.
At first, the 280 or so seemed a bit small as a simple number, but following checking all the icons according to the three styles, it is judged that the standard of icons that we provide to users on the screen by default is sufficient. Also, if you consider that you have to invest a lot of resources when creating this icon yourself, it seems that the value of this site will increase in the initial version or side project.
Why you should try it once

When I see a page that provides not only basic icons but also individual icons, I tend to save them and organize them separately. Of course, if you can afford to create in-house, making your own as needed is a more intuitive way to use icons. However, for screens or functions that need to be checked and verified quickly, using these free materials is a way to save more time.
In that sense, ‘heroicons’ basically contains most of the icons we use in the service, and provides an easy way to check and apply them according to 3 styles. In particular, I think it is a highly useful service because it provides an editable environment by providing a separate figma file. Since there are not many icon services that provide figma files, it is a service that feels more useful the more you use it. We recommend that you give it a try when you need a default icon for a service.
All contents of IT these days are protected by copyright law, so unauthorized reproduction, copying, distribution, etc. is prohibited.



